引言
上一篇我们具体控制了BBC开发板矩阵的行和列,这次我们将继续细化LED,来做到控制单个LED。
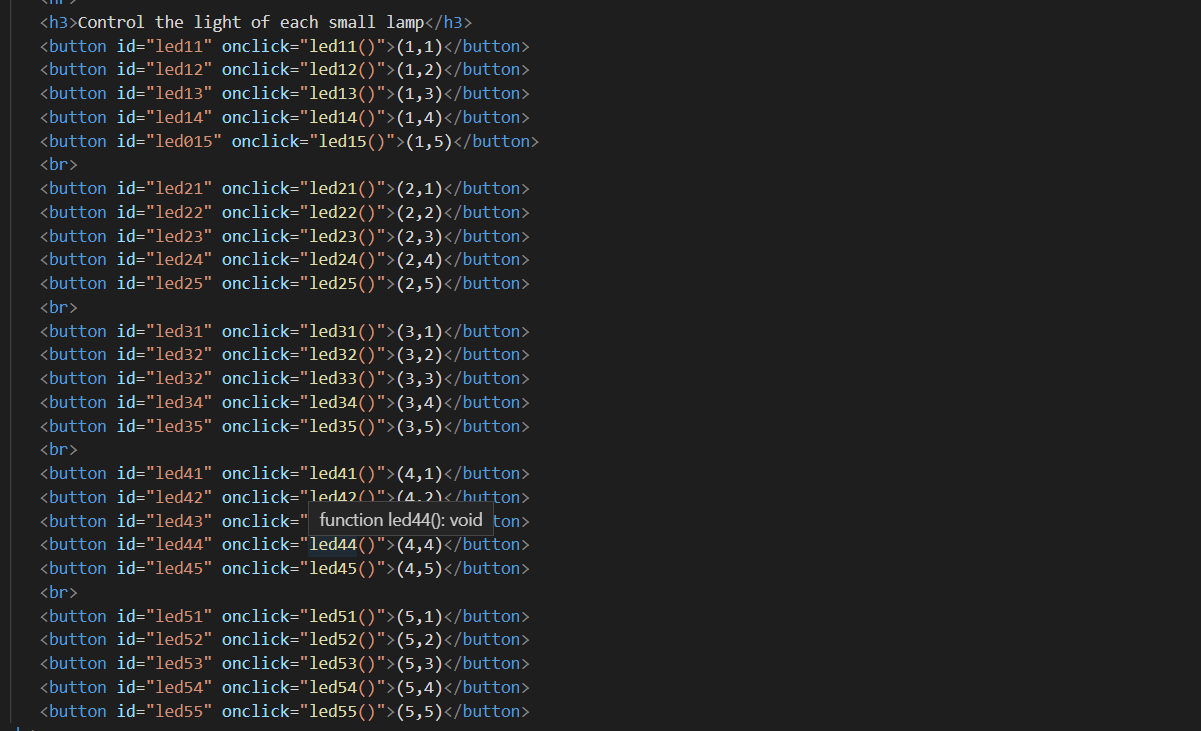
代码展示
同理上篇我们具体写了小灯的10种状态,这边我们也可以具体每个灯的具体状态。
var z=[0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0]
同上篇一样,在写完25个小灯的寄存位置后开始具体实现小灯状态。
在这里我们可以把矩阵看成一个坐标轴,而每个小灯都有他自己的坐标。
第一行第一列
function led11() //第一行第一列
{ if(z[0]==0) {ed[0]=led[0]|(1<<4);z[0]=1;}
else{led[0]=led[0]&(~(1<<4)); z[0]=0; }
rowcol();}
第一行第二列
function led12()
{if(z[1]==0){led[0]=led[0]|(1<<3); z[1]=1;}
else{ led[0]=led[0]&(~(1<<3));z[1]=0;}
rowcol();}
第一行第三列
function led13()
{ if(z[2]==0){ led[0]=led[0]|(1<<2); z[2]=1;}
else{led[0]=led[0]&(~(1<<2)); z[2]=0;}
rowcol();}
第一行第四列
function led14()
{ if(z[3]==0){ led[0]=led[0]|(1<<1);z[3]=1;}
else{ led[0]=led[0]&(~(1<<1)); z[3]=0; }
rowcol(); }
第一行第五列
function led15()
{if(z[4]==0){ led[0]=led[0]|(1<<0);z[4]=1; }
else{ led[0]=led[0]&(~(1<<0));z[4]=0;}
rowcol(); }
第二行第一列
function led21() //第二行第一列
{ if(z[5]==0) {led[1]=led[1]|(1<<4);z[5]=1; }
else{ led[1]=led[1]&(~(1<<4));z[5]=0; }
rowcol();}
第二行第二列
function led22()
{if(z[6]==0) {led[1]=led[1]|(1<<3); z[6]=1; }
else{ led[1]=led[1]&(~(1<<3)); z[6]=0;}
rowcol();}
第二行第三列
function led23()
{ if(z[7]==0) { led[1]=led[1]|(1<<2);z[7]=1;}
else{ led[1]=led[1]&(~(1<<2)); z[7]=0;}
rowcol(); }
第二行第四列
function led24()
{ if(z[8]==0){ led[1]=led[1]|(1<<1);z[8]=1;}
else{led[1]=led[1]&(~(1<<1)); z[8]=0; }
rowcol(); }
第二行第五列
function led25()
{if(z[9]==0){ led[1]=led[1]|(1<<0);z[9]=1;}
else{led[1]=led[1]&(~(1<<0)); z[9]=0; }
rowcol();}
第三行第一列
function led31() //第三行
{if(z[10]==0){led[2]=led[2]|(1<<4); z[10]=1;}
else{led[2]=led[2]&(~(1<<4));z[10]=0;}
rowcol();}
以此类推,直到完成第五行第五列。
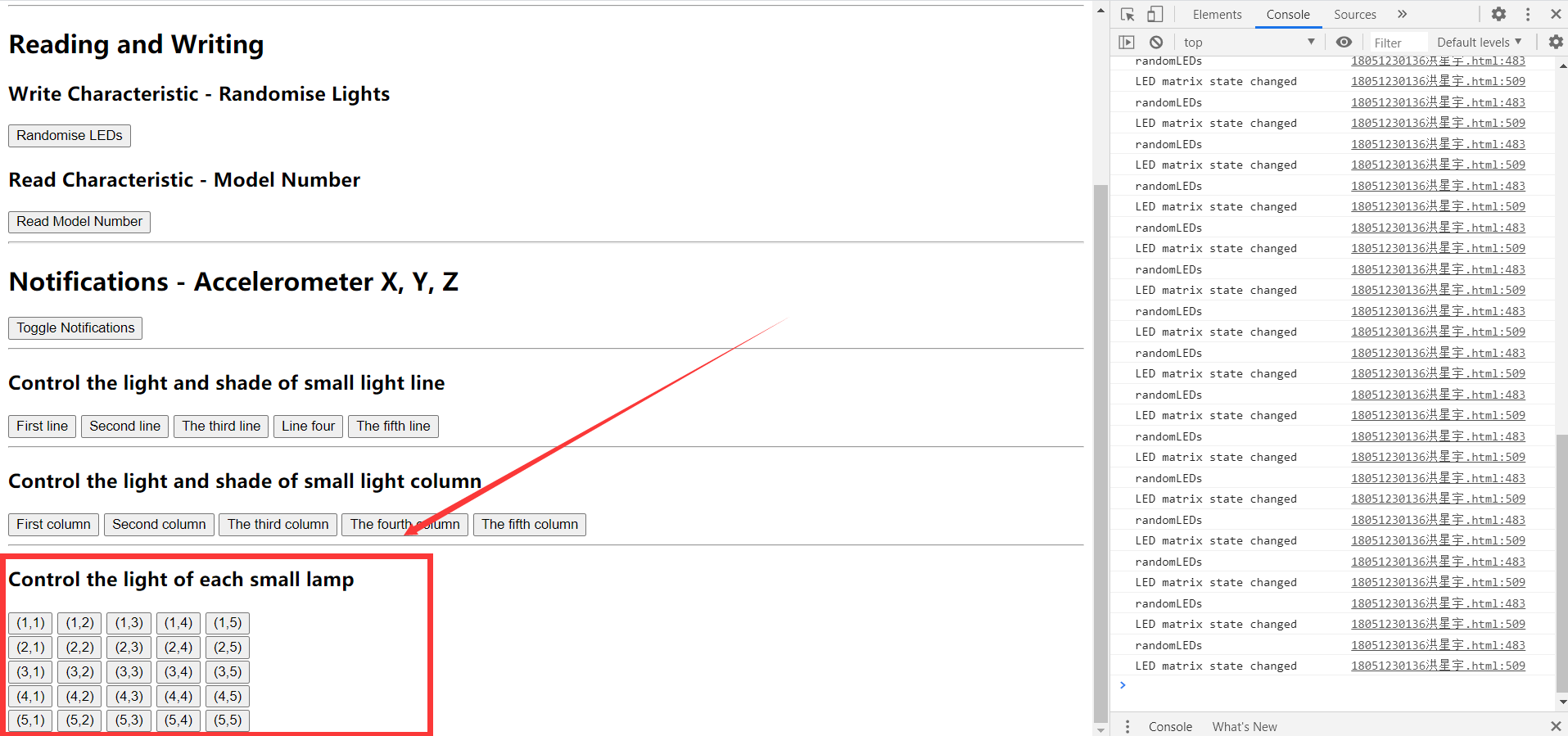
最后在具体实现25个按钮来控制LED小灯

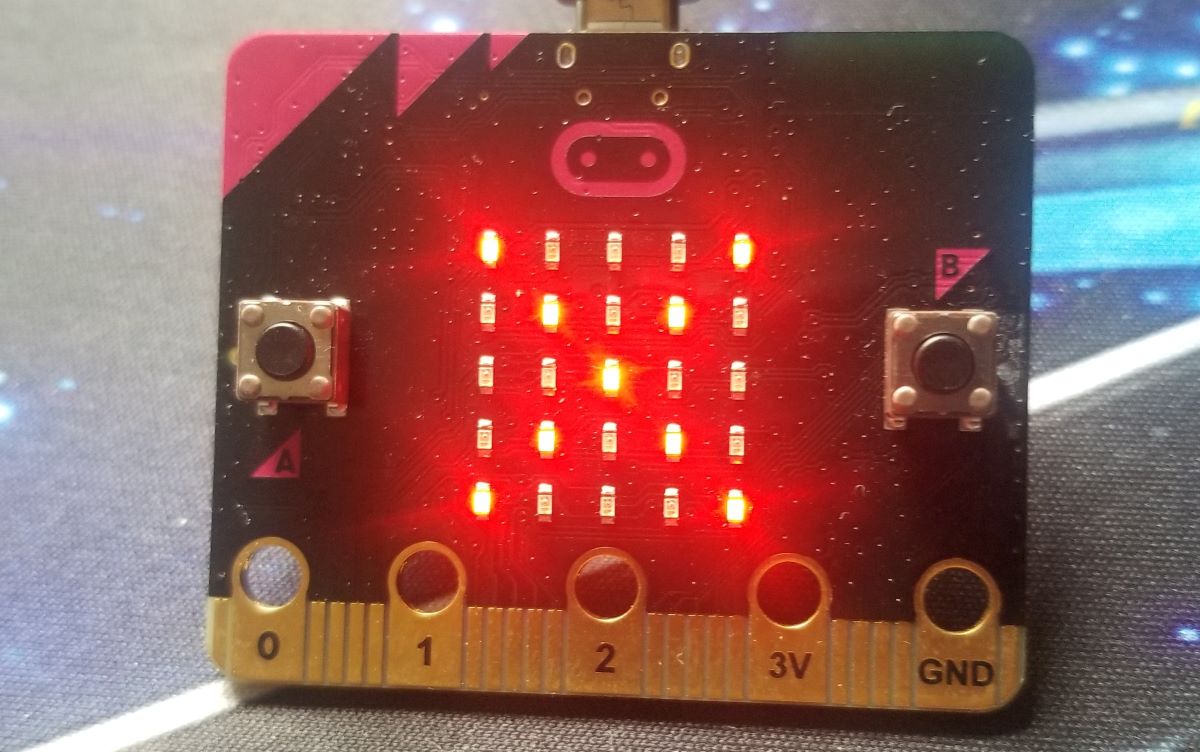
效果图


最后我大写了我名字的第二 X
